Androidのアプリ作成でレイアウトエディタのDesignモード(ConstraintLayout)で部品を配置して画面を作成した場合に、スマホを横にした場合等で画面の全てが入らなくなった場合にそのままでは画面のスクロールが出来ないです。その場合の対処方法に関して記します。
1.現象
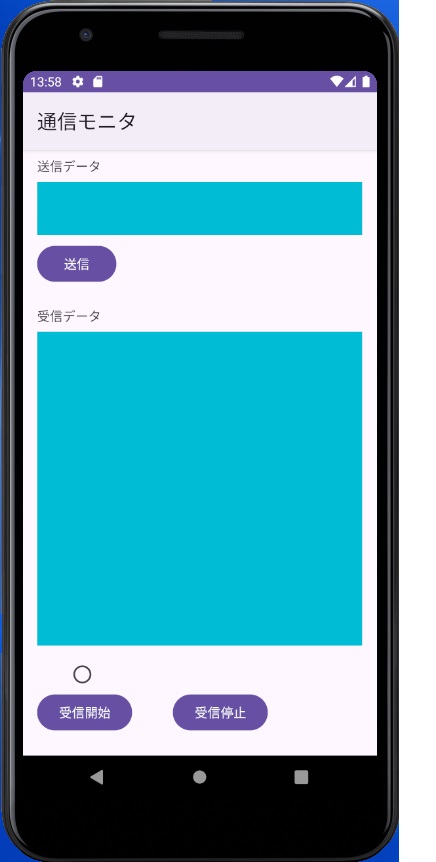
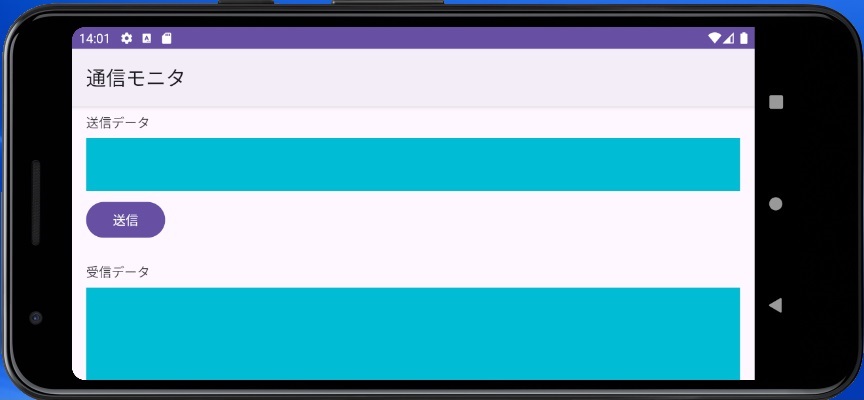
画面が自動回転に設定されている場合に、スマホを横にすると全部の項目が入らない。下の項目を見ようとしてもスクロールが出来ない。


2.開発環境等
開発ツールバージョン: Android Studio Giraffe 2022.3.1 Path3
使用言語: Kotlin
3.対処方法
layoutのxmlコードのスクロールする部分を<ScrollView—>と</ScrollView>で囲みます。
以下に具体例を上げます。
4.対処方法の例
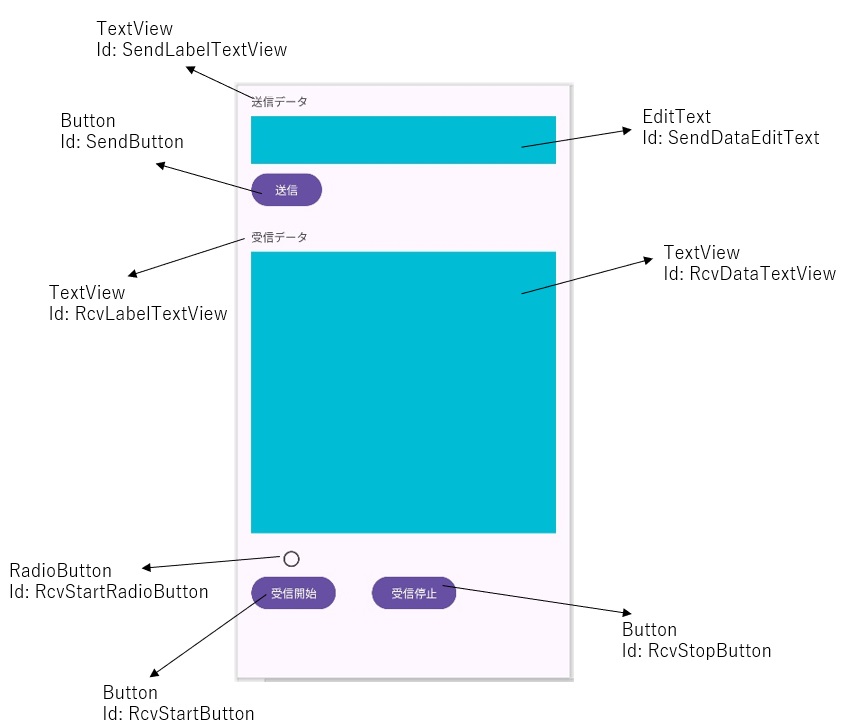
Designモードを使用して下記の様に部品を配置した場合の例を示します。(ConstraintLayout使用)

layoutのxmlコード
Designモード(ConstraintLayout)で作成後のxmlコードを以下に示します。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/SendLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="@string/send_data_label"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/SendDataEditText"
android:layout_width="0dp"
android:layout_height="59dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:background="#00BCD4"
android:ems="10"
android:inputType="text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/SendLabelTextView" />
<Button
android:id="@+id/SendButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="@string/send_pb"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/SendDataEditText" />
<TextView
android:id="@+id/RcvDataTextView"
android:layout_width="0dp"
android:layout_height="348dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:background="#00BCD4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/RcvLabelTextView" />
<TextView
android:id="@+id/RcvLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="24dp"
android:text="@string/rcv_data_label"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/SendButton" />
<RadioButton
android:id="@+id/RcvStartRadioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="50dp"
android:layout_marginTop="8dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/RcvDataTextView" />
<Button
android:id="@+id/RcvStartButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="50dp"
android:text="@string/rcv_start_pb"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/RcvDataTextView" />
</androidx.constraintlayout.widget.ConstraintLayout> 全画面をスクロール可能とする方法
基本は<ScrollView—->と</ScrollView>でスクロールしたい部分を囲みます。
具体的には先頭の<?xml version=”1.0″ encoding=”utf-8″?>の後に以下のコードを挿入します。
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">ここで、<androidx.constraintlayout.widget.ConstraintLayoutの後にあったxmlns:android=”http://schemas.android.com/apk/res/android”~”xmlns:tools=”http://schemas.android.com/tools”の部分を<ScrollViewの後に持ってきます。
android:layout_width=”match_parent”と android:layout_height=”match_parent”をその下に置きます。
android:fillViewport=”true”をレイアウトいっぱいに表示するために入れてあります。(今回の配置では必要ないかもしれません)
また、元々の<androidx.constraintlayout.widget.ConstraintLayout xmlns:android=”http://schemas.android.com/apk/res/android”—の部分は、以下の様にandroid: layout_with=”match_parent”, android: layout_height=”match_parent”, tools: context=”.MainActivity”の部分のみとします。
(この部分はDesignモードで作成されたコードを、そのままにしておいても問題なく動作しますが、その後にDesignモードを使用して画面を修正した場合に自動的に以下の様に変更されます)
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">最後の行に</ScrollView>を置きます。
・
・
android:layout_marginTop="50dp"
android:text="@string/rcv_stop_pb"
app:layout_constraintStart_toEndOf="@+id/RcvStartButton"
app:layout_constraintTop_toBottomOf="@+id/RcvDataTextView" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>修正後のxml全コード
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/SendLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="@string/send_data_label"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/SendDataEditText"
android:layout_width="0dp"
android:layout_height="59dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:background="#00BCD4"
android:ems="10"
android:inputType="text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/SendLabelTextView" />
<Button
android:id="@+id/SendButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="@string/send_pb"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/SendDataEditText" />
<TextView
android:id="@+id/RcvDataTextView"
android:layout_width="0dp"
android:layout_height="348dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:background="#00BCD4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/RcvLabelTextView" />
<TextView
android:id="@+id/RcvLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="24dp"
android:text="@string/rcv_data_label"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/SendButton" />
<RadioButton
android:id="@+id/RcvStartRadioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="50dp"
android:layout_marginTop="8dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/RcvDataTextView" />
<Button
android:id="@+id/RcvStartButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="50dp"
android:text="@string/rcv_start_pb"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/RcvDataTextView" />
<Button
android:id="@+id/RcvStopButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="45dp"
android:layout_marginTop="50dp"
android:text="@string/rcv_stop_pb"
app:layout_constraintStart_toEndOf="@+id/RcvStartButton"
app:layout_constraintTop_toBottomOf="@+id/RcvDataTextView" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>