Androidのアプリ作成で、レイアウトのxmlコードに於いてListViewタグを含む画面全体をScrollViewタグで挟んで全画面をスクロール出来るようにした場合に、ListView内部のスクロールだけを行なおうとすると全画面がスクロールしてしまい、ListView内部をスクロール出来ない場合があります。その場合の対処方法に関して記します。
1.現象
ListViewを含む画面全体をScrollViewで挟んで全画面のスクロールをさせるようにするとListView内部のスクロールだけ行おうとしても全画面がスクロールしてしまう。(下記動画)
2.開発環境等
開発ツールバージョン: Android Studio Giraffe 2022.3.1 Path3
使用言語: Kotlin
3.対処方法
レイアウトのxmlコード(app→res→layout→activity_main.xml)のListViewの部分に
android:nestedScrollingEnabled=”true”
を追加する
4.対処方法の例
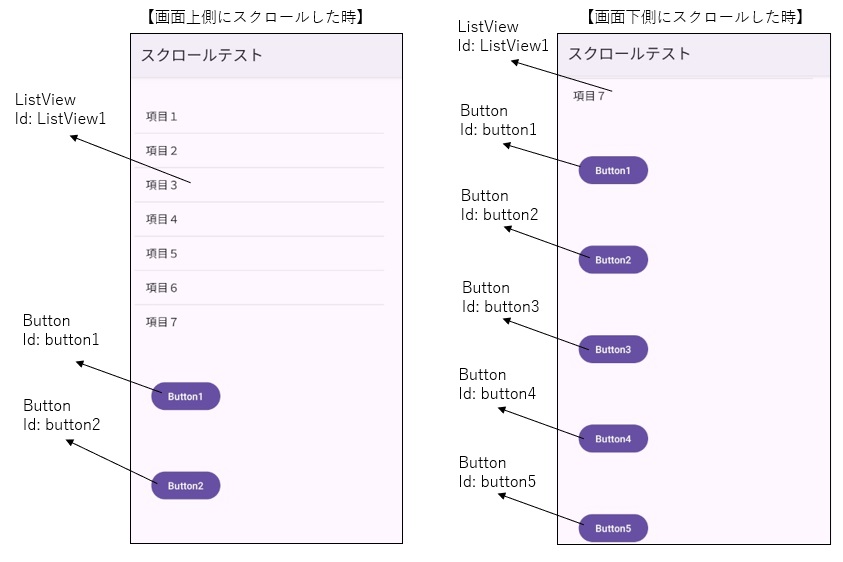
Designモードを使用して下記の様に部品を配置した場合の例を示します。(ConstraintLayout使用)

5.修正前のレイアウトのxmlコード
修正前のレイアウトのxmlコード(app→res→layout→activity_main.xml)を以下に示します。
2行目~7行目、76行目:
全画面をスクロールさせるためのScrollViewのタグ
14行目~22行目:
ListViewに関する部分。このままの記述ではListViewだけのスクロールが出来ません。
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/ListView1"
android:layout_width="358dp"
android:layout_height="338dp"
android:layout_marginStart="8dp"
android:layout_marginTop="32dp"
android:entries="@array/items"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="63dp"
android:text="Button1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ListView1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="80dp"
android:text="Button2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="80dp"
android:text="Button3"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="80dp"
android:text="Button4"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button3" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="80dp"
android:text="Button5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button4" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView> 6.文字列定義のxmlコード (app→res→values→strings.xml)
ListViewのitem等を定義している、文字列定義のxml (app→res→values→strings.xml)のコードを以下に示します。
<resources>
<string name="app_name">スクロールテスト</string>
<string-array name="items">
<item>項目1</item>
<item>項目2</item>
<item>項目3</item>
<item>項目4</item>
<item>項目5</item>
<item>項目6</item>
<item>項目7</item>
<item>項目8</item>
<item>項目9</item>
<item>項目10</item>
<item>項目11</item>
<item>項目12</item>
</string-array>
</resources>7.修正後のレイアウトのxmlコード
修正後のレイアウトのxmlコード(app→res→layout→activity_main.xml)を以下に示します。
21行目:
全画面スクロールの中でListViewを個別にスクロールさせるために
android:nestedScrollingEnabled=”true”
を挿入しました。
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/ListView1"
android:layout_width="358dp"
android:layout_height="338dp"
android:layout_marginStart="8dp"
android:layout_marginTop="32dp"
android:entries="@array/items"
android:nestedScrollingEnabled="true"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="63dp"
android:text="Button1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ListView1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="80dp"
android:text="Button2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="80dp"
android:text="Button3"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="80dp"
android:text="Button4"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button3" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="80dp"
android:text="Button5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button4" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView> 8.修正後の動作画面動画
修正後の画面の動作を以下の動画に示します。画面全体のスクロールとListView単独のスクロールが可能です。